In this part you will learn how to navigate between multiple views organized hierarchicaly.
Table of contents
In old times, when developing applications using UIKit, developers typically utilized segues to navigate between views. In Swift UI, you use a different method of navigation based on navigation links. In SwiftUI a container view which allows you to manage other views in a navigation interface is
NavigationView .
- Step 1: create project
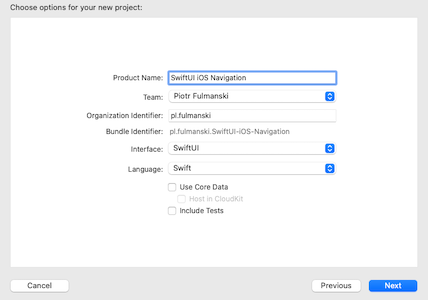
Create a new iOS project, as you did in Start Xcode and set up a project section of First application (SwiftUI) part and name it SwiftUI iOS Navigation: - Step 2: create navigation "frame"
Open in editor the ContentView.swift and inContentViewstructure replace defaultTextwithNavigationView:1234567struct ContentView: View {var body: some View {NavigationView {}}}This is how you create a base for navigation, but at this moment you will see an empty screen even without an empty navigation bar at the top.
- Step 3: add first view
Open in editor the ContentView.swift and inContentViewstructure replace defaultTextwithNavigationView:12345678910struct ContentView: View {var body: some View {NavigationView {VStack {Text("Main")}.navigationTitle("Main view")}}}This is how you create a base for navigation, but at this moment you will see an empty screen even without an empty navigation bar at the top.
- Step 4: Customize the navigation bar title
You can customize the way the title is shown by applying anavigationBarTitleDisplayMode()modifier and use one of three options:- The
.largeoption shows large title, which is useful for top-level views in your navigation stack. - The
.inlineoption shows small title, which is useful for subsequent views in your navigation stack. You should use this option for all views that get pushed on to the navigation stack. - The
.automaticoption is the default, and uses whatever the previous view used. For most applications, you should select this option for your initial view, which you can get just by ignoring the modifier entirely.
1234567891011struct ContentView: View {var body: some View {NavigationView {VStack {Text("Main")}.navigationTitle("Main view").navigationBarTitleDisplayMode(.inline)}}} - The
- Step 5: add buttons to the navigation view
You can place button both on left and right side of the navigation bar. If you want to place more buttons on the same side of the navigation bar, remember to place them inside anHStack.1234567891011121314151617181920212223242526272829303132333435363738394041424344454647struct ContentView: View {@State private var edit = false@State private var value = 0private var title: String {if !edit {return "Main"} else {return "Main edit"}}var body: some View {NavigationView {VStack {Text(title)Text("\(value)")}.navigationTitle("Main view").navigationBarItems(leading:HStack {Button(action: {if edit {value += 1}}){Image(systemName: "plus.circle")}Button(action: {if edit {value -= 1}}){Image(systemName: "minus.circle")}},trailing:HStack {Button("Edit"){edit.toggle()}})}}} - Step 6: push new view onto
NavigationView
Add two new view to the ContentView.swift file:1234567891011121314151617181920struct MoreDetails: View {var body: some View {VStack {Text("More details")}.navigationTitle("More details view")}}struct DetailView: View {var body: some View {VStack {Text("Details")NavigationLink(destination: MoreDetails()) {Text("Show more details")}}.navigationTitle("Details view")}}Next replace
ContentViewstructure content with the following code:12345678910111213struct ContentView: View {var body: some View {NavigationView {VStack {Text("Main")NavigationLink(destination: DetailView()) {Text("Show detail view")}}.navigationTitle("Main view")}}}Now you can test if your links work as it is showned below:
Notice that to go back from Detail view you have to press Main view button located on the left side of the navigation bar. To go back from the last view, More details view, you have to press not Details view as you may expected, but Back button. The rules for naming the Back button are:
- By default, the button title is the navigationTitle of the previous screen.
- Above is true unless the title is too long to fit, in which case the word Back is use instead.
If you replace:
1.navigationTitle("Details view")with:
1.navigationTitle("Details")back button on the last (third) view is Details instead of Back:
In this part you will learn how to navigate between multiple views organized hierarchicaly.
The key points of this part are:
- How to create basic navigation view.
- Customize the navigation bar title.
- Add buttons to the navigation view.
- Push new view onto navigation stack with
NavigationLink.